Sitemap
A visual way to categorise the content of an interactive application and get a grip on structure and navigation.
What
A sitemap is a diagram depicting a hierarchical overview of the content categories in a website or app. It shows how the different information categories relate to each other. A sitemap does not show every single page in a website but is a high level diagram of different page categories.
Use when
After you gathered the intended content of a website or app and composed a taxonomy that meets user needs and business requirements site maps are the next step in creating the structure of a website.
Why
Sitemaps are a flexible, visual way to create and communicate an overview of the structure of a website.
Sitemaps provide:
- an hierarchical overview of the content of a website or app;
- a visual tool to categorize content;
- a tool to create the structure of website;
- a starting point to create a navigation design.
How
First create a classification of the content then create a hierarchal diagram that shows the different categories and how they relate, in the shape of boxes connected with lines.
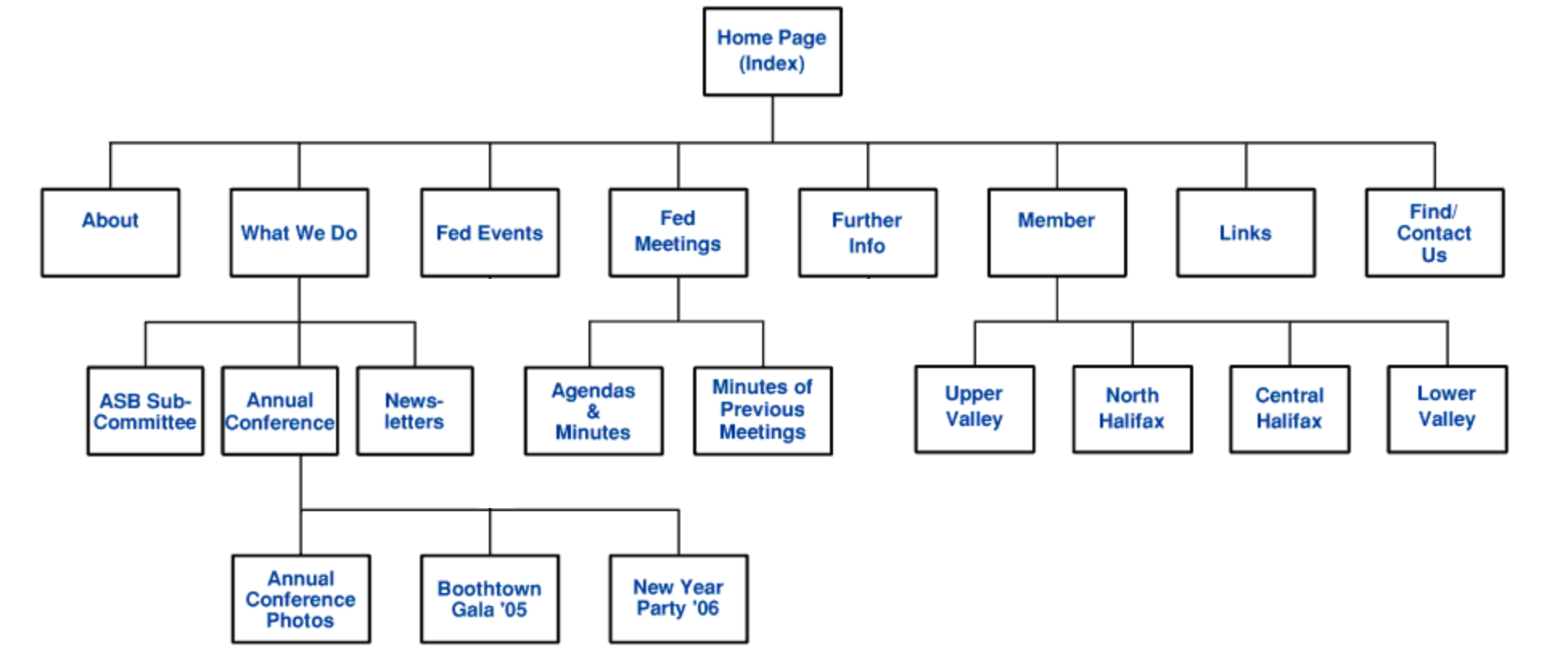
Examples

Assignment
Create a site map based on a classification of the content of your intended interactive application
Step 1 write all relevant categories on separate cards
Step 2 use the cards to determine the intended hierarchy and structure of your website
After these steps, check the user story list. Add and/or adjust stories if necessary.
Tutorials and Talks