Wireframes 3
Creating an interactive design for the screen requires a flexible tool. Wireframes are a quick and lean way to create screen lay-outs with a strong emphasis on interaction design.
What
A wireframe is a blueprint of a web or app interface that shows all elements like buttons, text fields, menu’s etc. in the fashion of a diagram. A wireframe depicts the layout of a web or app interface in a schematic way.
Use when
A wire frame is a tool to design an interface. It helps to visualize your ideas fast and straight forward. Use wire frames to focus on the content of an interface, communicate your design to other members of your design team, evaluate with users and present your concept design to your client.

Why
In this phase of the design process an emphasis on visual design can hinder the progress of your work. Wire frames are very flexible and easy to change because their shape is simple and schematic
How
Visual design and branding elements are usually not included in a wireframe, keep your wire frames lean and clean.
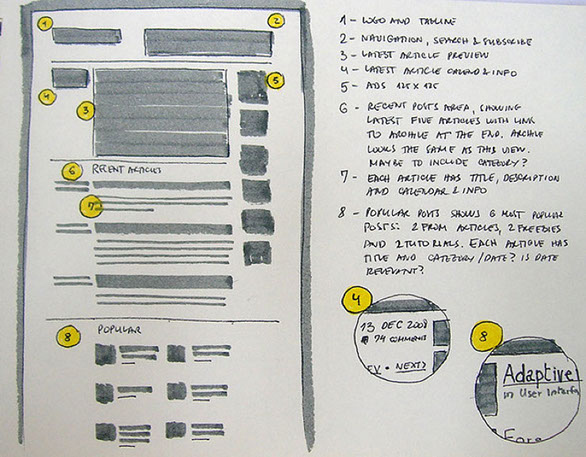
1 Sketch
Start sketching wire frames with a pencil or marker to enable quick iterations and a swift ideation. Use annotations to explain details, interaction and dynamic elements.
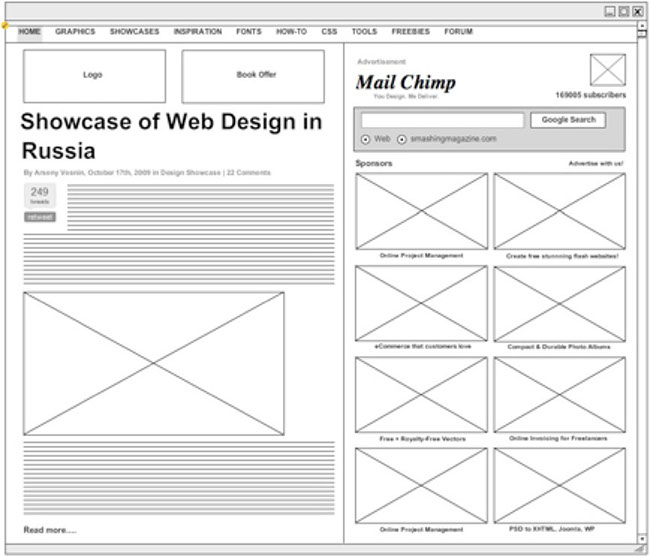
2 Refine you wire frame
Use a wireframe prototyping tool to refine your design and create a detailed image. Prototyping tools offer libraries with ready-made, scalable elements that will speed up the workflow considerably. Most prototyping tools can produce clickable prototypes. This is great because it will enable to experience the flow and evaluate the usability more realistic with users.
Examples
Rapid wireframe sketches that allow quick ideation:

Wireframe with annotations that clarify the interaction:

Detailed wireframe, elaborated with a prototyping tool:

Tools
Axure
Axure RP is a desktop application that gives business and UX professionals diagramming, documentation, and interactive tools to quickly design and share interactive prototypes and specifications.
Balsamiq
Balsamiq mock-ups is a rapid wire framing tool that helps you Work Faster & Smarter. It reproduces the experience of sketching on a white board, but using a computer.
Sketch (mac only)
A software tool that is great for wire framing but also allows you to create a complete visual interface design.
Assignment
Create wireframes of all relevant pages of the app/website. Take in account all information from the previous steps in the design process.
Your final wireframes should be annotated and created in Axure, Balsemiq or any other appropriate wireframe tool. The result is a clickable prototype, that is accessible on line.
Tutorials and Talks
Further Reading
Additional knowledge: http://wireframes.linowski.ca/2016/04/goodui-sketches-on-instagram/